昨天註冊Notification
今天來測試發通知
function displayNotification(){
new Notification('訂閱成功!!!');
}
function askForNotificationPermission() {
Notification.requestPermission(function(status){
console.log('User Choice', status);
if (status !== 'granted') {
console.log('推播允許被拒絕了!');
} else {
displayNotification();
}
});
}
當使用者允許訂閱後,會進入else跑displayNotification(),
裡面只有簡單一行,new一則通知給消費者。
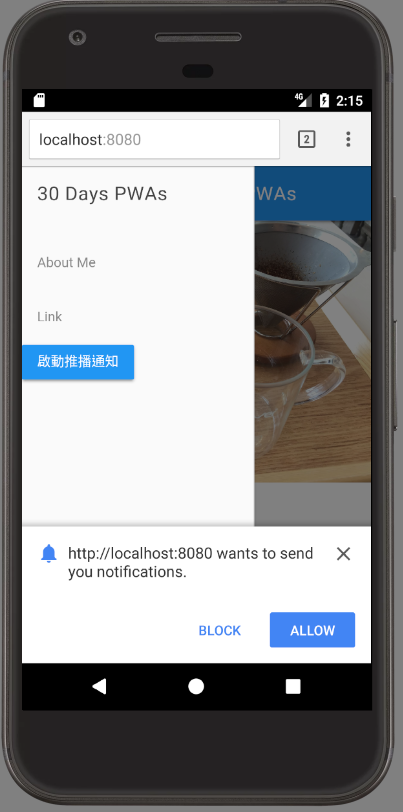
接著來測試一下。

點選「允許」通知後,電腦右下角就出現訊息視窗。
這個Notification從DOM中發出通知,現在來改用Service Worker發通知
function displayNotification(){
if('serviceWorker' in navigator){
var options = {
body: '歡迎進入30天PWA的世界'
};
navigator.serviceWorker.ready
.then(function(sw){
sw.showNotification('訂閱成功!!!', options);
})
}
}
判斷瀏覽器支援Service Worker後,
已navigator.serviceWorker.ready的方式在DOM中,操作ServiceWorkerServiceWorker中有一個Interface可以操作推播「showNotification」。
推播除了基本的訊息外,還可以塞參數這邊試試body的內容文字。
接著來測試看看
剛剛我們試過body,可以顯示內文,還有其他設定可以選擇icon - 網站icon圖示,塞urlimage - 內容圖片,塞urldir - 文字顯示方向,ltr指由左至右lang - 語言代碼,根據[https://tools.ietf.org/html/bcp47](BCP 47),繁中zh-Hantvibrate - 裝置的振動模式。例如: [100, 50, 200]指震動100ms,暫停50ms,再振動200msbadge - 顯示在狀態列的圖示,塞urltag - 通知的IDrenotify - 設定同一組通知更新後,是否要在通知使用者一次,塞true/falseactions - 設定通知上的選項(action)
接著來實作一下,
var options = {
body: '歡迎進入30天PWA的世界',
icon: '/src/images/icons/demo-icon96.png',
image: '/src/images/demo.JPG',
dir: 'ltr',
lang: 'zh-Hant', //BCP 47
vibrate: [100, 50, 200],
badge: '/src/images/icons/demo-icon96.png',
tag: 'confirm-notification',
renotify: true,
actions: [
{ action: 'confirm', title: '確認', icon: '/src/images/icons/demo-icon96.png'},
{ action: 'cancel', title: '取消', icon: '/src/images/icons/demo-icon96.png'}
]
};
navigator.serviceWorker.ready
.then(function(sw){
sw.showNotification('訂閱成功!!!', options);
})
上述的參數基本上的解釋過,actions中,參數已陣列方式,在這加入兩個action,上面設定confirm和cancel。
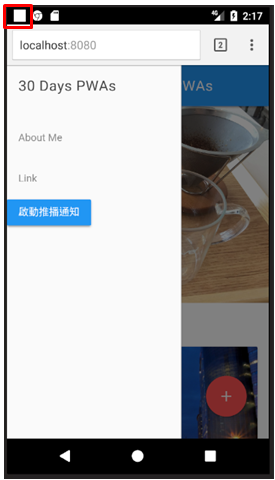
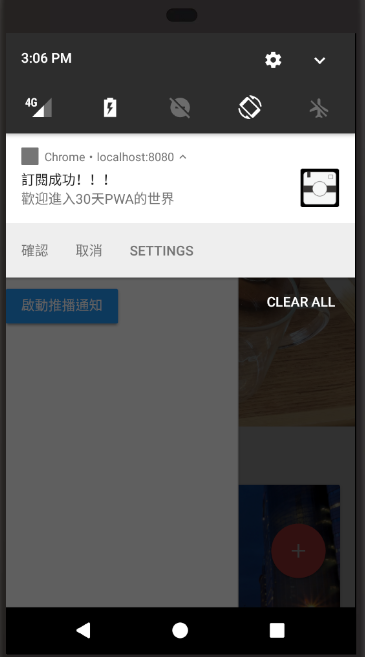
好像很久沒模擬手機畫面,我們以模擬器測試一下效果。


2.「badage」顯示在紅色框框

3. 打開通知列,比一開始的通知顯示更多資訊。
接下來明天,就可以針對使用者的動作進行後續的追蹤。
https://github.com/DakHarry/30day-pwas-practice
